Background
Kaus is a very big insurance company. They have insurance for every type of situation. The focus on this project is on insurance policies for individuals, but they also cover business. Kaus has contacted me because they want to sell their policies online. They have 350+ separate offerings. Instead of fully customized options, they sell prepared packages. This allows them to be more efficient and keep their rates lower than the competitors. In this project they will have a responsive e-commerce website for them to sell insurance online, directly to consumers.
The problem
Kaus offers insurance through regional agents. Kaus has identified that they’re losing ground with the rise of the internet and personal devices. They feel they are falling behind. They are aware that they're very late and need to catch up. Kaus would like to sell their policies online, directly to consumers
Process & Deliverables
Defining the Problem
Understanding Users
Early ideation
Final solution
Next steps and learnings
Defining The Problem
To better identify our users and their needs, Market Research was conducted to get customer segment data.
User interviews were conducted with 5 participants in the age group of 25 - 26. This was done in order to get a better idea of what people expect from insurance, wants from insurance, and their struggles with insurance. Here’s what was discovered from the results:
Understanding Users
Based on the research and interviews conducted, a persona was created with the name of Tonya. Creating the user persona allowed me to better empathize with the audience and to get a better look at their perspective. Tonya is an independent taxi driver looking for insurance coverage with informative customer service support and cost of coverage that fit her budget.
Early Ideation
With the research wrapped up, it was time to go through the process of organizing the website by creating a site map, task and user flows, creating low fidelity and high fidelity wireframes, and using it all to design the mockup screens.
Sitemap provided information about the pages and the relationship between them. This allowed for visual representation of how I will link each page.
The task flow below highlights the steps to achieve the goal of purchasing insurance. Creating this task flow helps to make sure that I was designing it with a clear sequence and thoroughly before getting into the more complex user flows.
The user flow below allowed me to focus on one user's interaction with the product. This helps to ensure that there are minimal bottlenecks, paint points, and errors.
Once the flows were created, I was able to focus on the visual design starting with a few low-fi and then high-fi wireframes as shown below.
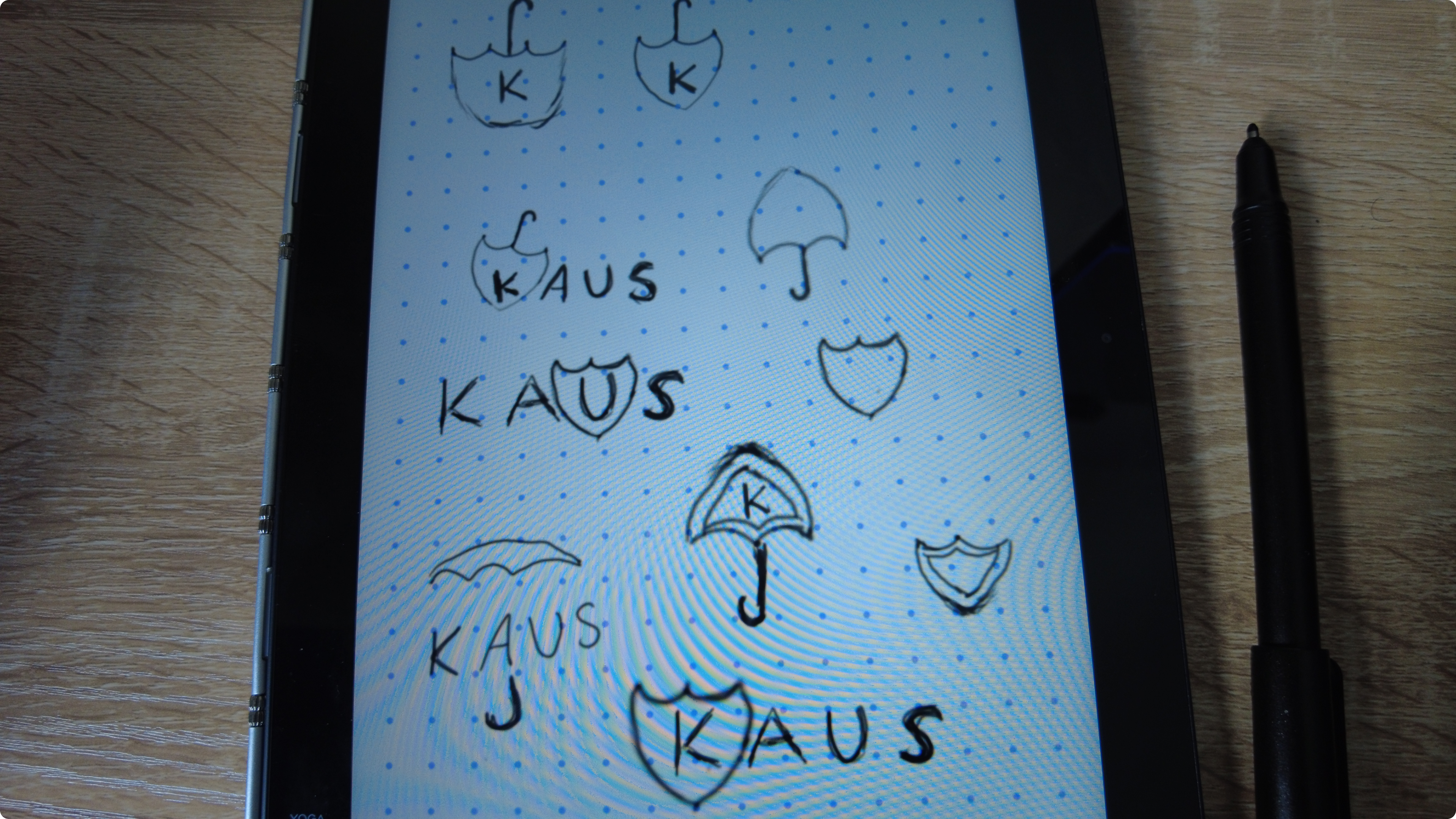
In the next phase I was now able to focus on creating the logo and branding. For this phase I did initial logo sketches, created a moodboard using inspiration for ideas, and then lastly created a branding style tile to give an idea of how elements would be used on the site. Please see below.
Since insurance is about providing protection, I tried ideas that incorporate a shield or umbrella.



To avoid making the process of getting insurance seem intimidating, and to make it feel more inviting, I used the colors of blue and green. Designing full pages without a clear visual style for the website would cause confusion so the style tile prevented that issue. Take a look at the following style tile.
Final Solution
The end results includes important product information at the top of the page in the form of cards, A support/chat icon that stays on screen when the user scrolls, quick options to allow existing users to complete tasks without the need to login, progress indicators during the quote process so that the user has an idea of how much longer it would take to complete, minimizing the risk of the user abandoning the website. This is all to make sure the user has the most simple and pleasant experience using Kaus.
Reflection
Working on this project has given me a lot more insight on the insurance process as I've not been through the process myself until going through the quote process of competitor's websites for ideas for this project. I've learned that some companies have a very lengthy or tedious quote process, may not have the most friendly or inviting user interface, and lastly there is a lot of information that can be overwhelm the user. Learning these things gave me a much more solid understanding of the insurance process and insurance websites.
